最近我想增加一个 timeline 的 shortcode 来优化一些界面上的展示。我定义的 timeline 中单个事件的 shortcode 如下,
<div class="timeline-container">
<div class="event-content">
<div class="event-body">
{{ .Inner }}
</div>
<div class="date">
{{.Get "date"}}
</div>
</div>
</div>
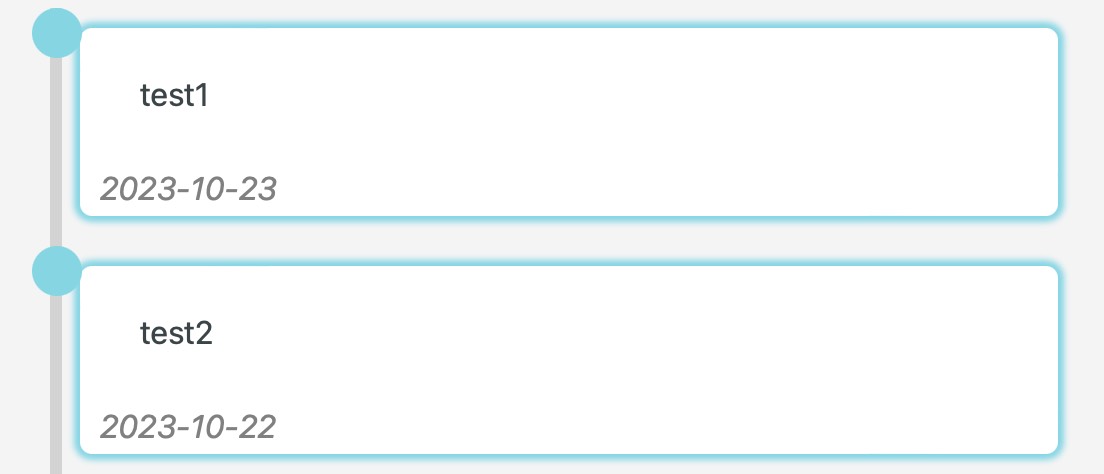
正常使用时展示正常,
{{% event date="2023-10-23" %}}
test1
{{% /event %}}
{{% event date="2023-10-22" %}}
test2
{{% /event %}}

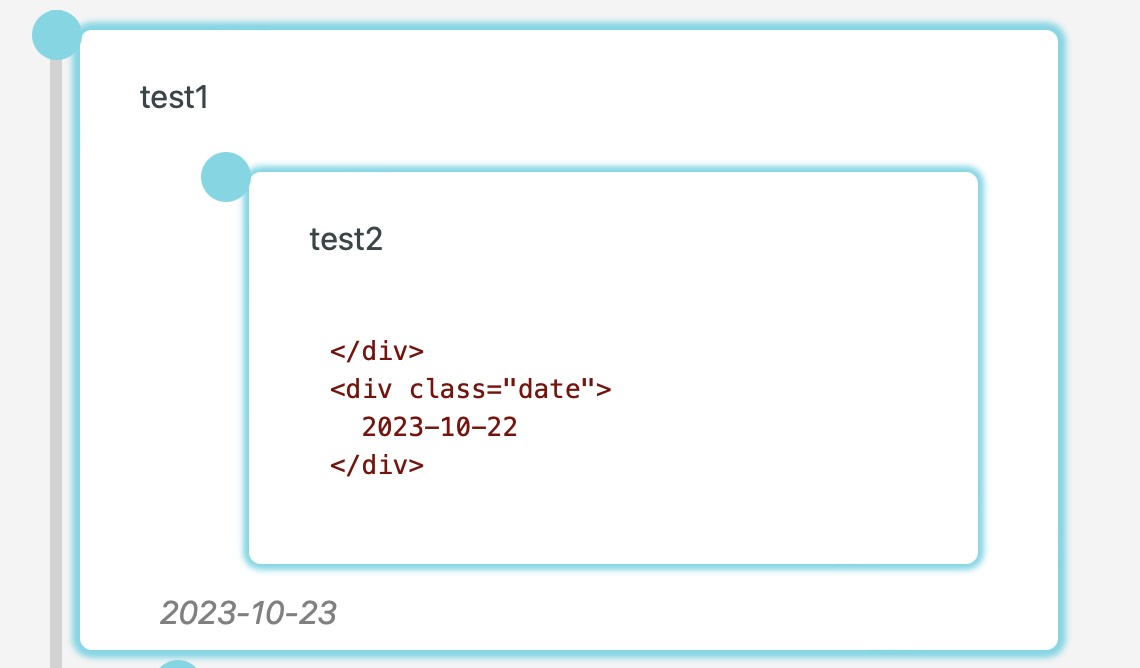
但当我嵌套使用时,显示出现了异常,一部分 html 代码被当作了代码块展示。
{{% event date="2023-10-23" %}}
test1
{{% event date="2023-10-22" %}}
test2
{{% /event %}}
{{% /event %}}

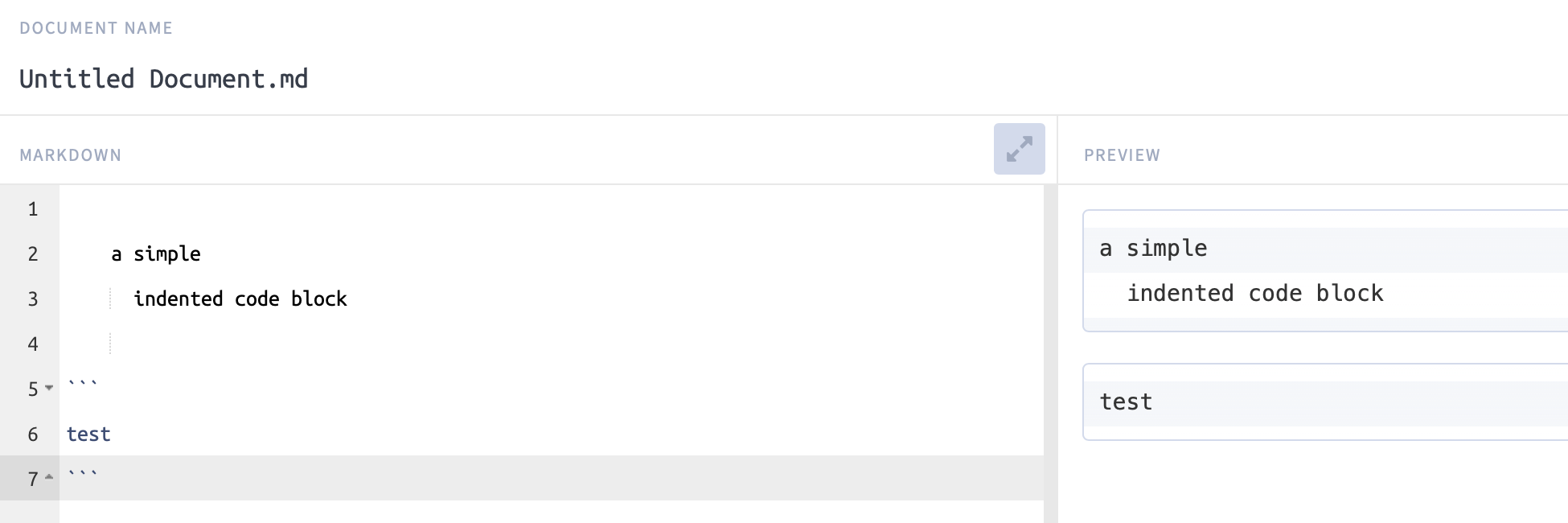
一番搜索后,我找到了问题所在,使用{{% %}}调用 shortcode 的结果会被当作 markdown 进行渲染。而在 markdown 中,如果内容有缩进,就会当作代码块处理(新学到的知识)。

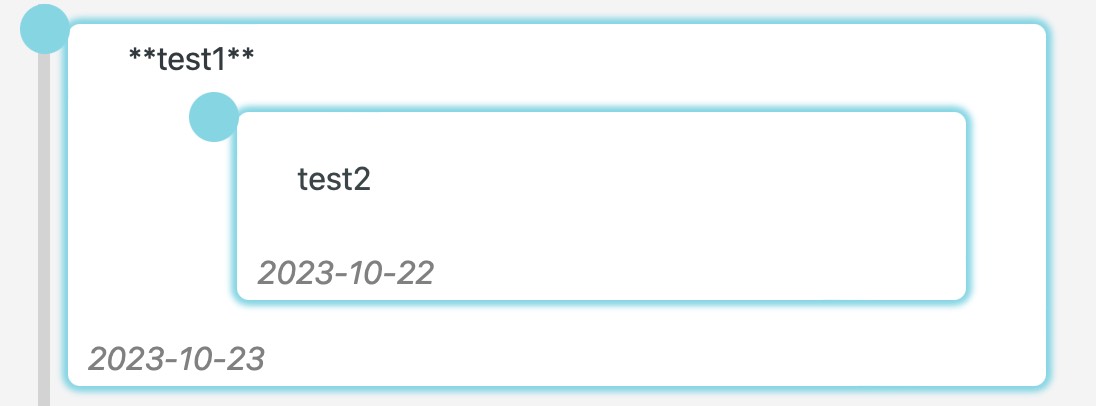
一个解决办法是在嵌套的外层使用 {{< >}} 调用 shortcode,这样结果就不会被当作 markdown 进行渲染了。但这个不满足我的需求,我会在内容中使用 markdown,改成使用 {{< >}}后下面这种结果不是我想要的。
{{< event date="2023-10-23" >}}
**test1**
{{% event date="2023-10-22" %}}
test2
{{% /event %}}
{{< /event >}}

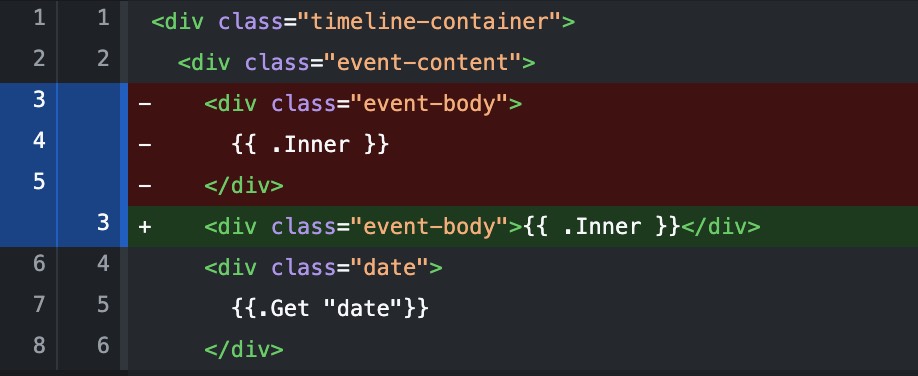
另一个解决办法是取消在 shortcode 定义中 {{ .Inner }} 处的缩进,这样可以避免 markdown 将其当作代码块处理,修改后问题解决。